Style Guide (DRAFT)
while-true-do.io Style Guide
Table of Contents
Brand
The brand and name of while-true-do.io is neither registered, nor otherwise protected at the moment. Nevertheless, it is highly recommended to stick to following patterns.
Name
The name of the project is while-true-do.io. In written Text the name should always link to our official website https://while-true-do.io.
The origin of the name is a reference to infinite loops in programming languages. It means, that we want to continue doing things, learning new things and support the community as long as possible.
Slogan
Our slogan is: Open Source - Development, Infrastructure, Community
Short description
In case you need a short description, we refer to use our official Intro as written below.
Make Internet Services as simple as Smartphone Apps, accessible for everybody and easy to deploy and maintain.
This summarizes our ideals and goals and should be "punchy" enough for most media.
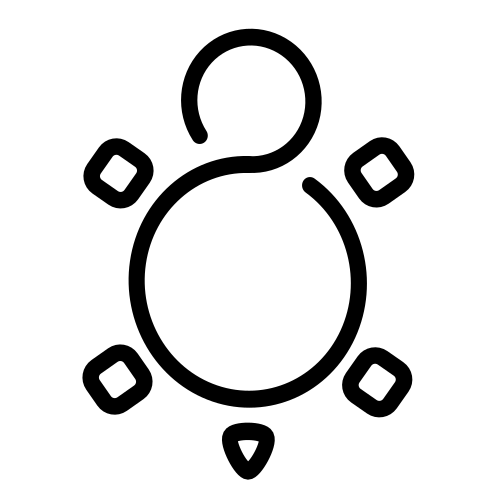
Logo
The logo is a stylized turtle. The turtle stands for sustainability, reliability, steadiness and wisdom. The form is defined by the infinity symbol and is reflecting the "while true do = infinite loop" idea.
Logo and Marque
The logo is made up of an SVG file and is represented by a PNG file as shown below.

Logo Variations
We are maintaining the following variations of the logo.
Logo Placement
The logo files should be used "as is" and should not be modified or combined with extra text or images. It boils down to "As long as it is clearly to see that the Logo relates to while-true-do.io, it is fine".
Below, you can find some examples for good and bad use of the logo.
Good
- Avatar for various online services, where the profile name clearly identifies the organization.
- Embedded in a an image, where the logo is clearly visible.
Bad
- Combined with other brands, where it is hard to distinguish the logos from each other.
- Transformed (reflected, rotated, squeezed, etc.) to make it look like a different brand.
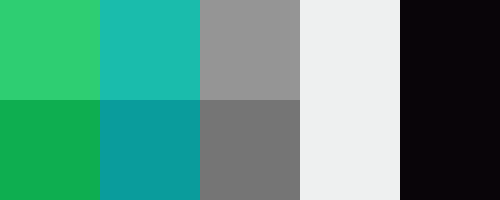
Colors
Having a fixed set of colors will help to identify while-true-do.io, even when it is not written explicitly. The below color definitions should be applied, when possible.
The chosen color palette is designed to be easy on the eyes and accessable.

Background
A white (#eef0f0) color accent is used for backgrounds.

Foreground
A black (#090509) color accent is used for fonts and foreground.

Primary
Emerald (#2ece72) is our primary color accent color.

A darker variant is Emerald (#0eae50).

Secondary
Turquoise (#1abcac) is our secondary accent color.

A darker variant is turquoise (#0a9c9c).

Shadow
Grey (#959595) can be used for borders, shadows and seperations.

A darker variant is grey (#757575).

Typeface
For browser applications (like websites), one should rely on system fonts. The user is already familiar with his system and should not be forced to use another font.
On the other hand, on documents like *.pdfs, written letters or when creating images, one should rely on the below typefaces.
We have chosen a font, which is good looking, well known and easy to read. It is also under a free license and widely used in Open Source environments.
- Name: DejaVu Fonts
- Link: https://dejavu-fonts.github.io
- License: https://dejavu-fonts.github.io/License.html
- Download: https://dejavu-fonts.github.io/Download.html
- Variants: Sans, Serif, Mono
Typeface Sans
Sans fonts are often used on digital presentations like:
- websites
- mobile applications
- desktop applications
Typeface Serif
Serif fonts are often used for documents on an analog medium like:
- letters
- paper documents
- brochures
Typeface Mono
Mono fonts are quite technical and should only be used in a technical context like:
- code blocks
- terminals